Bootstrap4のブレークポイントはあらかじめ設定されていますが、案件によってはブレークポイントを変更したい場合があります。
ブレークポイントを変更する場合、bootstrap.cssを直接編集することでも実現可能ですが、変更漏れがあったり、変更箇所を間違えるなどのリスクがあります。
リスクを最小限に抑えるためにはBootstrap4のソースファイル(Sass)を変更して「bootstrap.css」を作り直すのが良いと思います。
Sassのコンパイル環境につきましては、すでに構築されていることを前提に説明させていただきます。
Bootstrap4のソースファイル(Sass)をダウンロードする
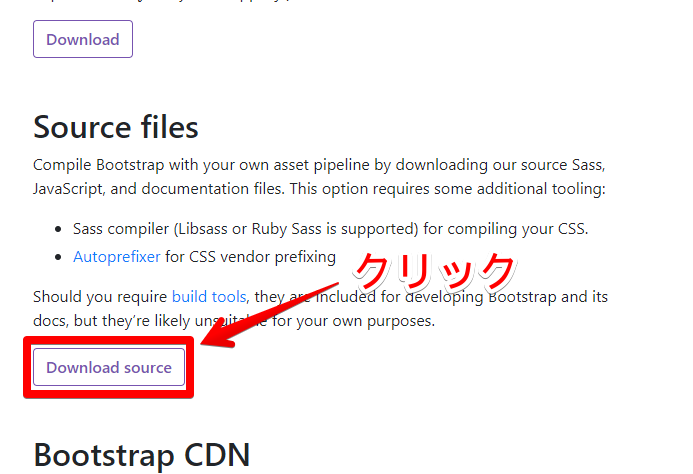
Bootstrap4はコンパイル前のSassファイルが公開されています。
このソースファイルを改修して、新たなbootstrap.cssを作成していきます。
https://getbootstrap.com/docs/4.0/getting-started/download/
※現在のバージョンは4.0ですがバージョンによってダウンロードURLは変わると思います。
_variables.scssを変更する
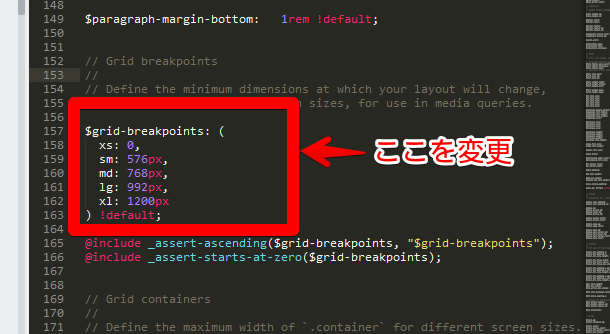
scssディレクトリの_variables.scssを変更します。
オブジェクト「$grid-breakpoints」で設定されている値が各ブレークポイントです。
この値を変更したい値に変更します。
コンパイルしてbootstrap.cssを再作成する
後はbootstrap.scssをコンパイルしてbootstrap.cssを再作成します。
保存先はどこでも良いですが「dist/css」が適切かと思います。
再作成された「bootstrap.css」を読み込めば指定したブレークポイントでレイアウトが切り替わります。