スマホ用のサイトを作成するときに固定メニューはよく使いますよね。
Bootstrap4でもクラスを追加するだけで固定メニューを作ることができます。
サンプルも作ってますので参考になると嬉しいです。
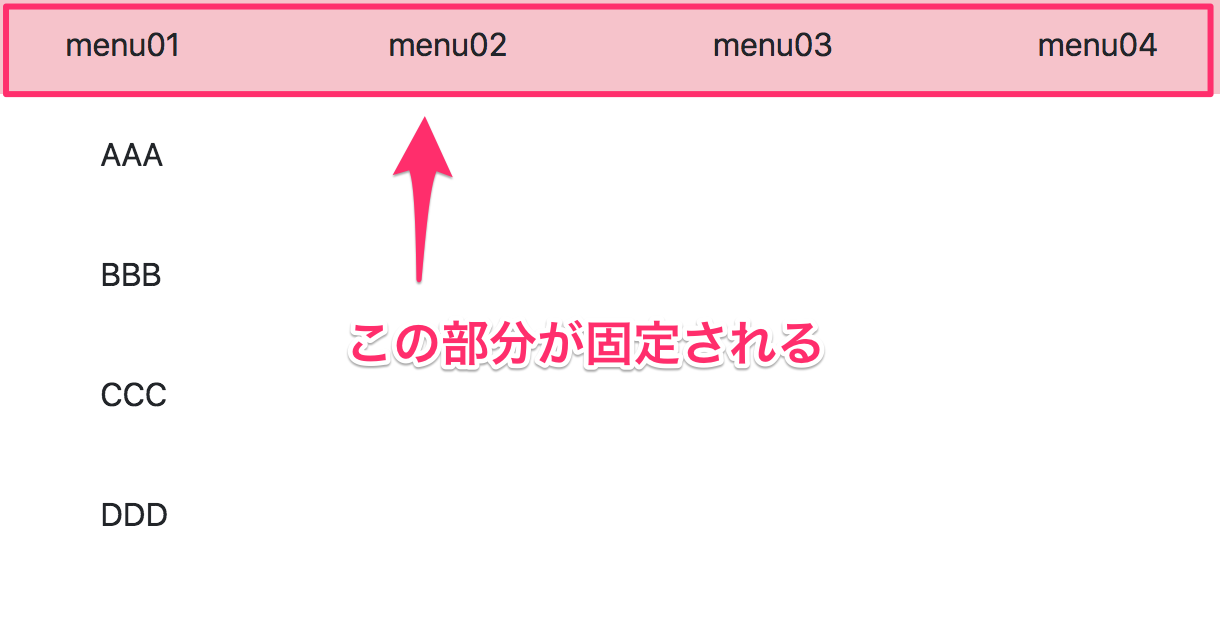
HTML 上部固定メニューヘッダを作る(サンプル)
|
1 2 3 4 5 6 7 8 |
<div class="container-fluid"> <ul class="row fixed-top"> <li class="col">menu01</li> <li class="col">menu02</li> <li class="col">menu03</li> <li class="col">menu04</li> </ul> </div> |
「fixed-top」クラスで囲われた部分上部に固定されます。
とても簡単ですね!
ただし、通常のfixedと同様高さが0になるので、他のCSSでメニューの高さ分の領域を確保してあげる必要があります。
そうしないとメニューの高さ分、コンテンツが上にズレてしまいますからね。
サンプルにはCSSも書いていますので参考にしてくださいね。
See the Pen Bootstrap4 上部固定メニューヘッダを作る(fixed-top) by clue-design (@clue-design) on CodePen.0
コード変更や、大きな画面でみたい場合はこちらから。
同様に領域を固定してくれるクラスに「fixed-bottom」や「sticky-top」なんかもありますので、機会があればそれらも紹介したいと思います。