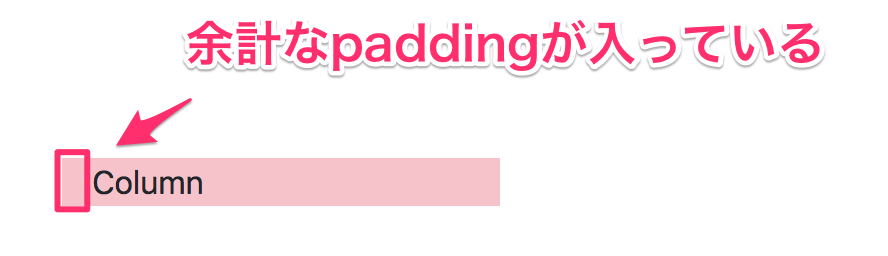
Bootstrap4でデザインを忠実に再現したい時に、colの隙間(padding)が邪魔なときがあります。
この邪魔な隙間を無くしてしまおう!というのが今回の趣旨です。

サンプルも作りました。
CSSで隙間を削除するクラスを作り、そのクラス以下のcolはpaddingやmarginが削除されるようにします。
まずはCSSを作りましょう!
Bootstrap4 colの隙間(padding、margin)を削除する(CSS)
|
1 2 3 4 5 6 7 8 9 10 |
.no-gutters { margin:0; padding:0; } .no-gutters > .col, .no-gutters > [class*="col-"] { margin:0; padding:0; } |
「no-gutters」というクラスを作り「padding」と「margin」を「0」にします。
次に「no-gutters」以下の「col」と「[class*=”col-“]」(col-1〜col-12)にも同じように「padding」と「margin」を「0」にします。
これで準備完了ですね。
後はこのクラスをHTMLにセットするだけでOKです。
Bootstrap4 colの隙間(padding、margin)を削除する(HTML)
|
1 2 3 4 5 6 7 8 9 |
<div class="container"> <div class="row no-gutters"> <div class="col text-left div01">Column</div> <div class="col text-left div02">Column</div> <div class="col text-center div03">Column</div> <div class="col text-right div04">Column</div> <div class="col text-right div05">Column</div> </div> </div> |
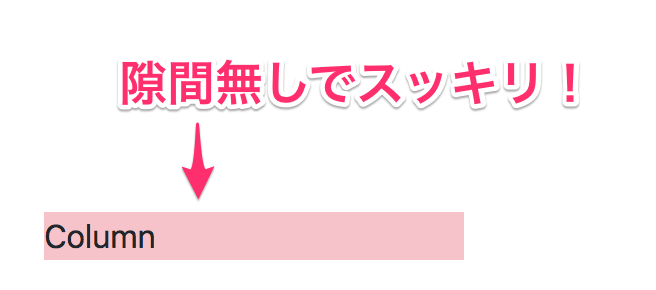
これで「no-gutters」クラス以下のcolの隙間が削除されました!
後はデザイン通りにコーディングしていけばOKですね。
良ければサンプルも見てくださいね。




[…] のくらす「no-gutters」を作成します。 「no-gutters」についてはこちらで説明しています。 […]