Bootstrapについて
レスポンシブサイトを制作する時の心強い味方がCSSフレームワークです。
CSSフレームワークがあると短時間で簡単にレスポンシブサイトが制作できます。
その代表格と言えばTwitter社が提供してくれている「Bootstrap」です。
Bootstrapは慣れてしまえば簡単に使いこなす事ができますが、初めて使う方には少し難しいかもしれません。
そんな方のために「Bootstrap」のレイアウトの基本を解説したいと思います。
Bootstrapを読み込んでみよう
まずはBootstrapのCSSを読み込んでみましょう。
CSSを読み込む事で、Bootstrapで定義されているCSSクラスを利用する事ができるようになります。
CDNが用意されていますので、勉強やお試しで利用するにはこれが便利です。
|
1 |
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> |
上記を追加する事によりBootstrapのクラスが利用可能になります。
これで準備はOKです。
今回利用するBootstrapのバージョンは「4.0.0-beta.2」です。
レイアウトの基本クラス
Bootstrapのレイアウトには次の3つのクラスを使います。
- container
- row
- col-xx(xxには1〜12までの数字が入ります)
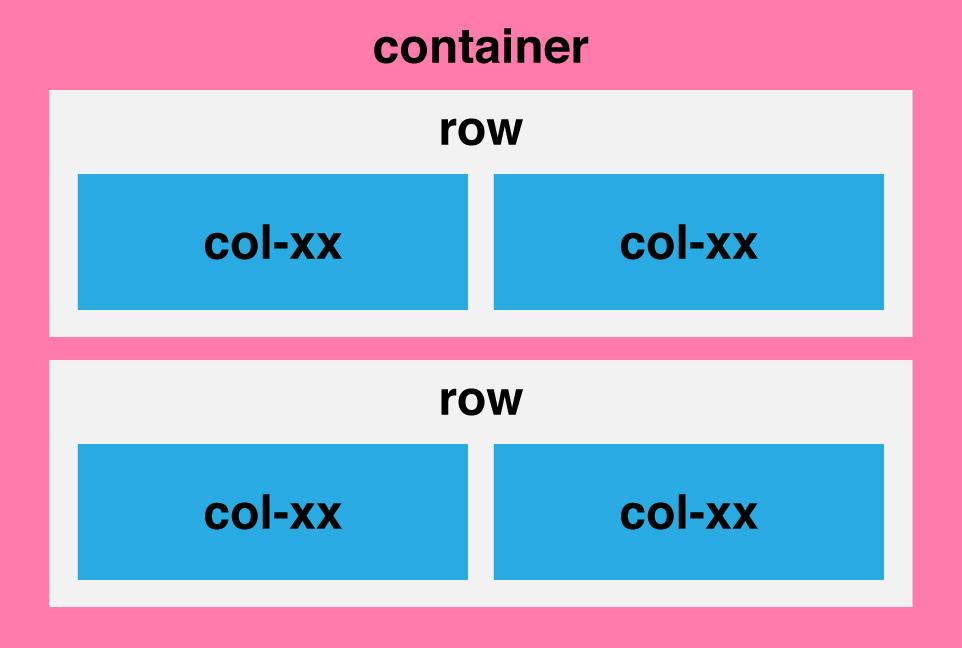
3つのクラスの関係は次の図の通りです。
containerクラスについて
レイアウトの一番外側のクラスです。
このクラスの中にレイアウトを設定していく事になります。
初期時では、最大幅は1140pxに設定されています。
rowクラスについて
containerクラスの中で設定します。
横にエリアをガバッと確保するイメージですね。
このエリアはcontainerクラス内にいくつでも作る事ができます。
row=行と考えると覚えやすいと思います。
col-xxクラスについて
rowクラスの中で設定します。
rowの中で列を確保していくイメージです。
col=列と考えてください。
実際には「xx」には1〜12までの数字を入れます。
入れた数字によって確保される領域の大きさが変わります。
1つのrowの中には合計で12までの大きさを確保する事が可能です。
サンプル
上記3つのクラスが分かれば、基本的なレスポンシブレイアウトを作ることができます。
最後にサンプルを作成しました。
分かりやすくするためにCSSに色々と記述していますが、これらが無くても問題ありません。
サンプルを開いたらブラウザの幅も変えてみてください。
これだけでレスポンシブになっていますよね!
以上がBootstrapの基本中の基本になります。
簡単に使えますのでどんどん使ってくださいね!