Bootstrap4では、影(シャドウ)を付けるクラスが初めから用意されています。
クラスを追加するだけで簡単に影(シャドウ)を付けることができます。
Bootstrap4 divに影(シャドウ)を付ける(影付きのdiv・ボックス)
|
1 2 3 4 5 |
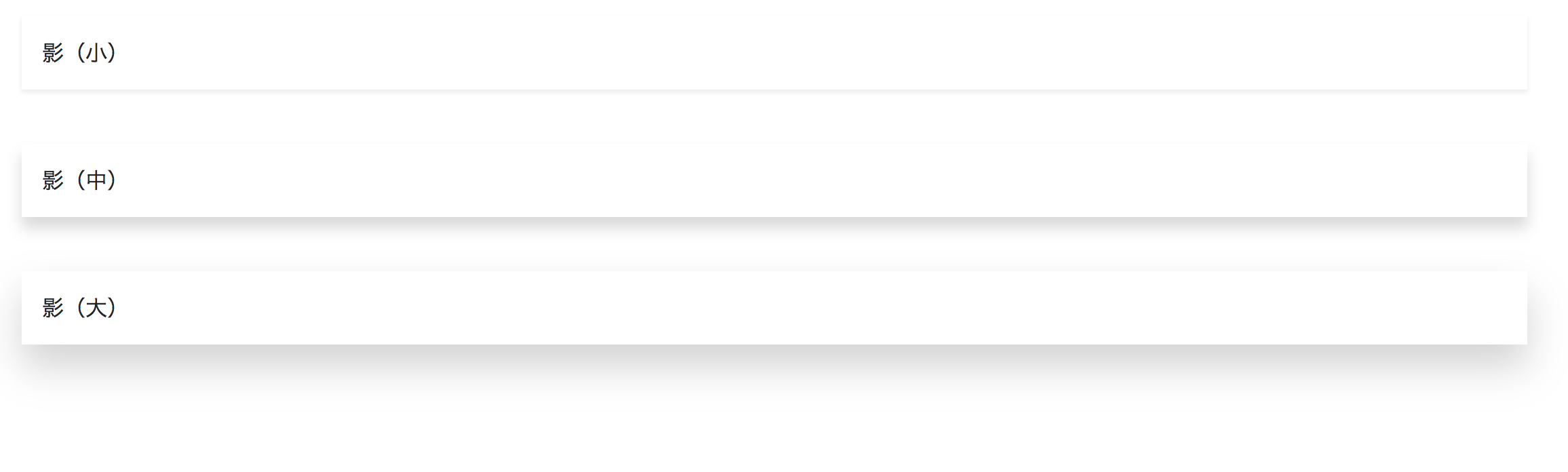
<div class="container"> <div class="shadow-sm">影(小)</div> <div class="shadow">影(中)</div> <div class="shadow-lg">影(大)</div> </div> |
- shadow-sm : 小さい影
- shadow : 中くらいの影
- shadow-lg : 大きい影
これは助かりますね。
ただ、1pxにもこだわらないといけない!デザインと忠実に合わせないといけない!という方は頑張って独自でCSSを作成しないといけないですね。
サンプルも作成しています。
良ければ見ていってくださいね。
See the Pen Bootstrap4 divに影(シャドウ)を付ける(影付きのdiv・ボックス) by clue-design (@clue-design) on CodePen.0
コード変更や、大きな画面でみたい場合はこちらから。