jQueryは一番有名なJavaScriptのライブラリです。
jQueryのおかげで簡単にJavaScriptを利用できるようになりましたね。
他のライブラリも多く出てきましたが、まだまだ使う機会も多いです。
jQueryを利用すると各要素の属性値を簡単に変更する事ができるので、見た目を変化させたい時などに利用できます。
また、クライアント側で実行されるため一度スクリプトが読み込まれると高速です。
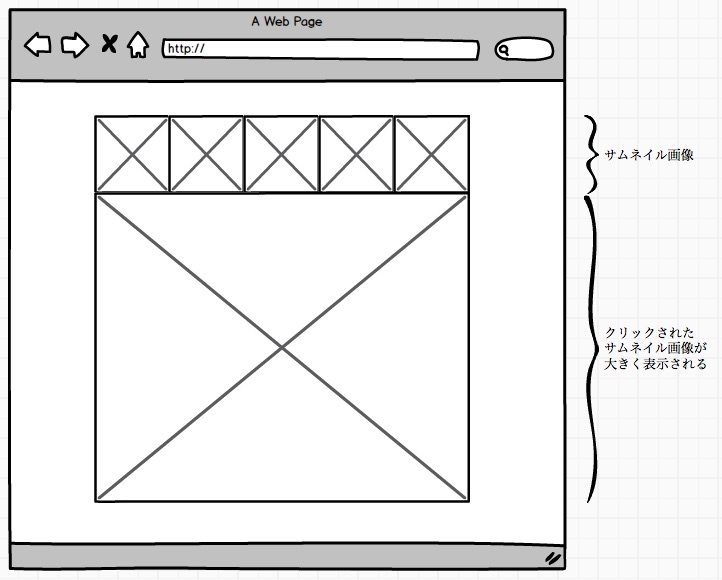
今回は次のようなものを作成したいと思います。
クリックされたサムネイル画像を大きく表示させる
上部に小さな「サムネイル画像」が並んでいて、それをクリックすると下部に大きな画像として表示されるというものです。
Amazonの商品画像でよくあるやつですね。
HTML側
HTML側はこんな感じですね。
Bootstrap4を使っていますので、再現したい方はBootstrap4を読み込んで下さいね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<div class="container"> <div class="row"> <div class="col-12"> <p>小さな画像をクリックすると、下の大きな画像が差し替わります</p> <div class="row small-img-list"> <div class="col"><img class="img-fluid small-img" src="http://clue-design.com/wp-content/uploads/2017/11/cat1.jpeg" /></div> <div class="col"><img class="img-fluid small-img" src="http://clue-design.com/wp-content/uploads/2017/11/cat2.jpeg" /></div> <div class="col"><img class="img-fluid small-img" src="http://clue-design.com/wp-content/uploads/2017/11/cat3.jpeg" /></div> <div class="col"><img class="img-fluid small-img" src="http://clue-design.com/wp-content/uploads/2017/11/cat4.jpeg" /></div> <div class="col"><img class="img-fluid small-img" src="http://clue-design.com/wp-content/uploads/2017/11/cat5.jpeg" /></div> </div> </div> <div class="col-12"> <div class="row"> <div class="col"><img class="img-fluid big-img" src="http://clue-design.com/wp-content/uploads/2017/11/cat1.jpeg" /></div> </div> </div> </div> </div> |
上段の「col-12」クラスの中にサムネイル用の小さな画像を5つ並べています。
下段の「col-12」クラスの中に大きな画像を表示させています。
初期表示はサムネイルの1つ目の画像を表示させておきます。
この「サムネイル用の画像をクリックすると下段の大きな画像を切り替える」という処理をjQueryで作っていきます。
jQuery側
jQuery側でやることは非常に単純です。
- サムネイル画像がクリックされたら、その画像パスを取得する
- 取得した画像パスを下段の画像パスに設定する
実際のコードは次のようになります。短いですね!
|
1 2 3 4 5 6 |
$(function(){ $(".small-img").click(function(){ url = $(this).attr("src"); $(".big-img").attr("src", url); }); }) |
3行目でクリックされたサムネイル画像のパスを変数urlに入れています。
4行目で変数urlの内容を下段の画像パスに設定しています。
たったこれだけで完成しました。
少し「おっ!」と思うことが簡単にできるjQueryって素敵ですよね。
サンプルも載せておきますので、是非見てくださいね。