Bootstrap4はテーブル関連のクラスも充実しています。
クラスをいくつか追加するだけで、見栄えの良いテーブルを作成することができます。
スプライトやホバーでの色変えなど、自分でCSSを作成しなくても、あらかじめ用意されているので便利ですね。
通常(.table)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table class="table"> <thead> <tr> <th>名前</th> <th>価格</th> </tr> </thead> <tbody> <tr> <td>みかん</td> <td>80円</td> </tr> <tr> <td>りんご</td> <td>120円</td> </tr> <tr> <td>ばなな</td> <td>100円</td> </tr> </tbody> </table> |
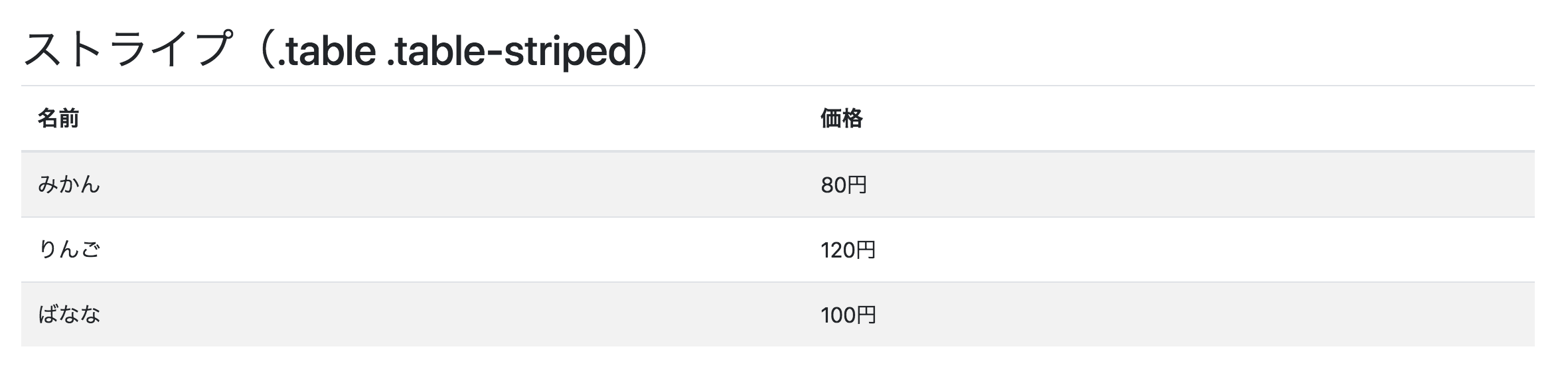
ストライプ(.table .table-striped)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table class="table table-striped"> <thead> <tr> <th>名前</th> <th>価格</th> </tr> </thead> <tbody> <tr> <td>みかん</td> <td>80円</td> </tr> <tr> <td>りんご</td> <td>120円</td> </tr> <tr> <td>ばなな</td> <td>100円</td> </tr> </tbody> </table> |
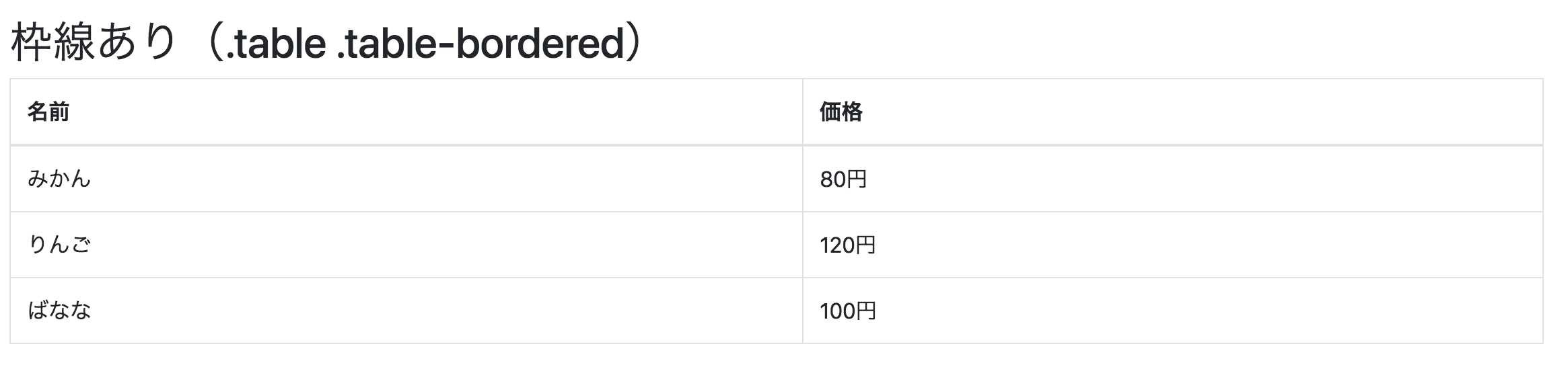
枠線あり(.table .table-bordered)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table class="table table-bordered"> <thead> <tr> <th>名前</th> <th>価格</th> </tr> </thead> <tbody> <tr> <td>みかん</td> <td>80円</td> </tr> <tr> <td>りんご</td> <td>120円</td> </tr> <tr> <td>ばなな</td> <td>100円</td> </tr> </tbody> </table> |
ホバーで色変更(.table .table-hover)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table class="table table-hover"> <thead> <tr> <th>名前</th> <th>価格</th> </tr> </thead> <tbody> <tr> <td>みかん</td> <td>80円</td> </tr> <tr> <td>りんご</td> <td>120円</td> </tr> <tr> <td>ばなな</td> <td>100円</td> </tr> </tbody> </table> |
枠線なし(.table .table-borderless)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table class="table table-borderless"> <thead> <tr> <th>名前</th> <th>価格</th> </tr> </thead> <tbody> <tr> <td>みかん</td> <td>80円</td> </tr> <tr> <td>りんご</td> <td>120円</td> </tr> <tr> <td>ばなな</td> <td>100円</td> </tr> </tbody> </table> |
黒背景(.table .table-dark)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<table class="table table-dark"> <thead> <tr> <th>名前</th> <th>価格</th> </tr> </thead> <tbody> <tr> <td>みかん</td> <td>80円</td> </tr> <tr> <td>りんご</td> <td>120円</td> </tr> <tr> <td>ばなな</td> <td>100円</td> </tr> </tbody> </table> |
サンプルも作成しています。
良ければ見ていってくださいね。
See the Pen Bootstrap4 テーブル関連のクラス色々(table) by clue-design (@clue-design) on CodePen.0
コード変更や、大きな画面でみたい場合はこちらから。