jQueryを使えば、タグにクラスを追加したり削除したりすることが簡単にできます。
今回はクリックされた「li」にクラスを追加して、クリックで色が付くメニューを作成してみようと思います。
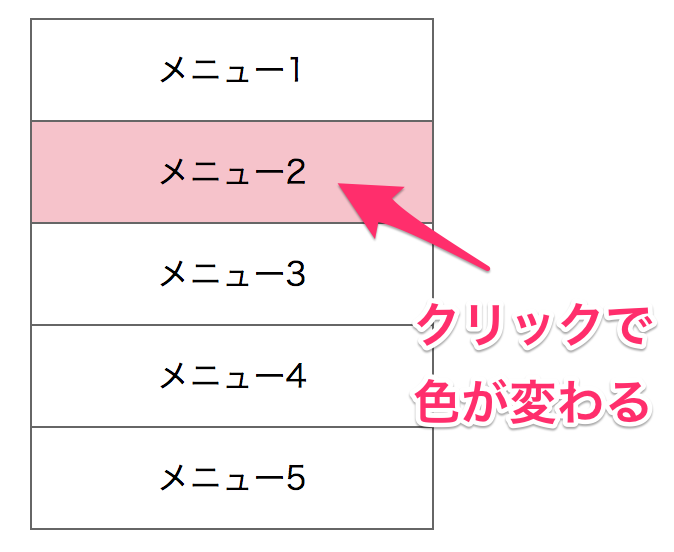
こんなイメージのものです。
HTML(クリックで色が付くメニュー)
|
1 2 3 4 5 6 7 |
<ul class="mark-del"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> </ul> |
「トップへ戻る」のボタンを作ります。
最上部に「page-top」というクラスを付けておきます。
「href」で設定しているリンクは何でもOKです。
後に出てくるjQueryの処理でこのリンクはキャンセルされます。
CSS(クリックで色が付くメニュー)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.active { background: pink; } ul.mark-del { list-style: none; } ul.mark-padding-del { list-style: none; padding-left: 0px; } li { height: 50px; width: 200px; text-align: center; line-height: 50px; border-top: 1px solid #666; border-left: 1px solid #666; border-right: 1px solid #666; } li:last-child { border-bottom: 1px solid #666; } a { display: block; width: 100%; text-decoration: none; color: black; } |
CSSです。
一番上の「active」クラスを追加したり削除したりすることで、クリックしたメニューに色を付けていきます。
後は特別なものは何もありません。
「li」を四角く装飾する類のものですね。
jQuery(クリックで色が付くメニュー)
|
1 2 3 4 5 6 |
$(function(){ $('li').click(function(){ $('li').removeClass('active'); $(this).addClass('active'); }) }) |
[ 2行目 ]
「li」がクリックされた時に内部の処理が実行されます。
[ 3行目 ]
すべての「li」から「active」クラスを削除します。
これは前回クリックされて「active」クラスが追加された箇所をクリアしているイメージですね。
[ 4行目 ]
「$(this)」でクリックされたものを表現できます。
意味としては「クリックされたliにactiveクラスを追加する」になります。
少ない行で動的なことが出来ますね!
サンプルも作っているので見てくださいね。
See the Pen jQuery クラスの追加・クラスの削除 クリックで色が付くメニュー(addClass・removeClass) by clue-design (@clue-design) on CodePen.0
大きい画面でみたい方はこちら