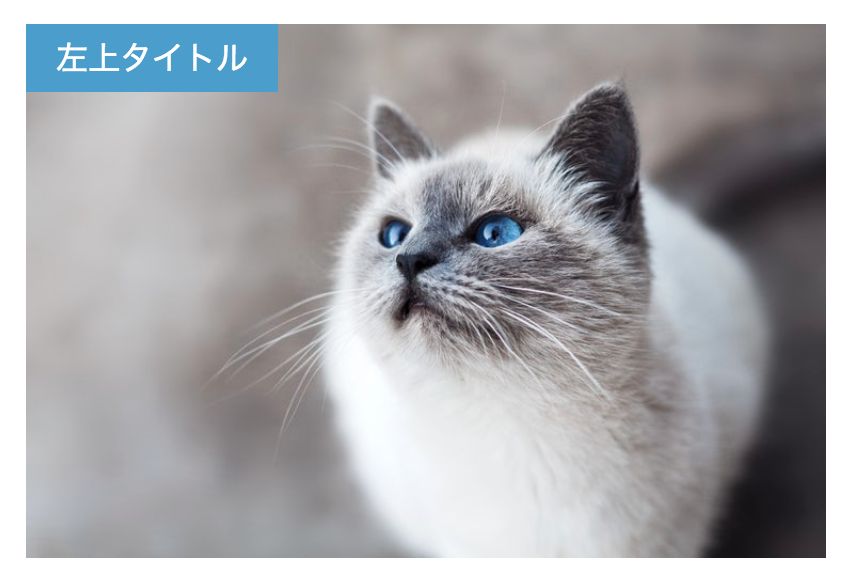
今回は画像の上に文字やタイトルを重ねて表示してみましょう!
少しオシャレで良い感じですよね。
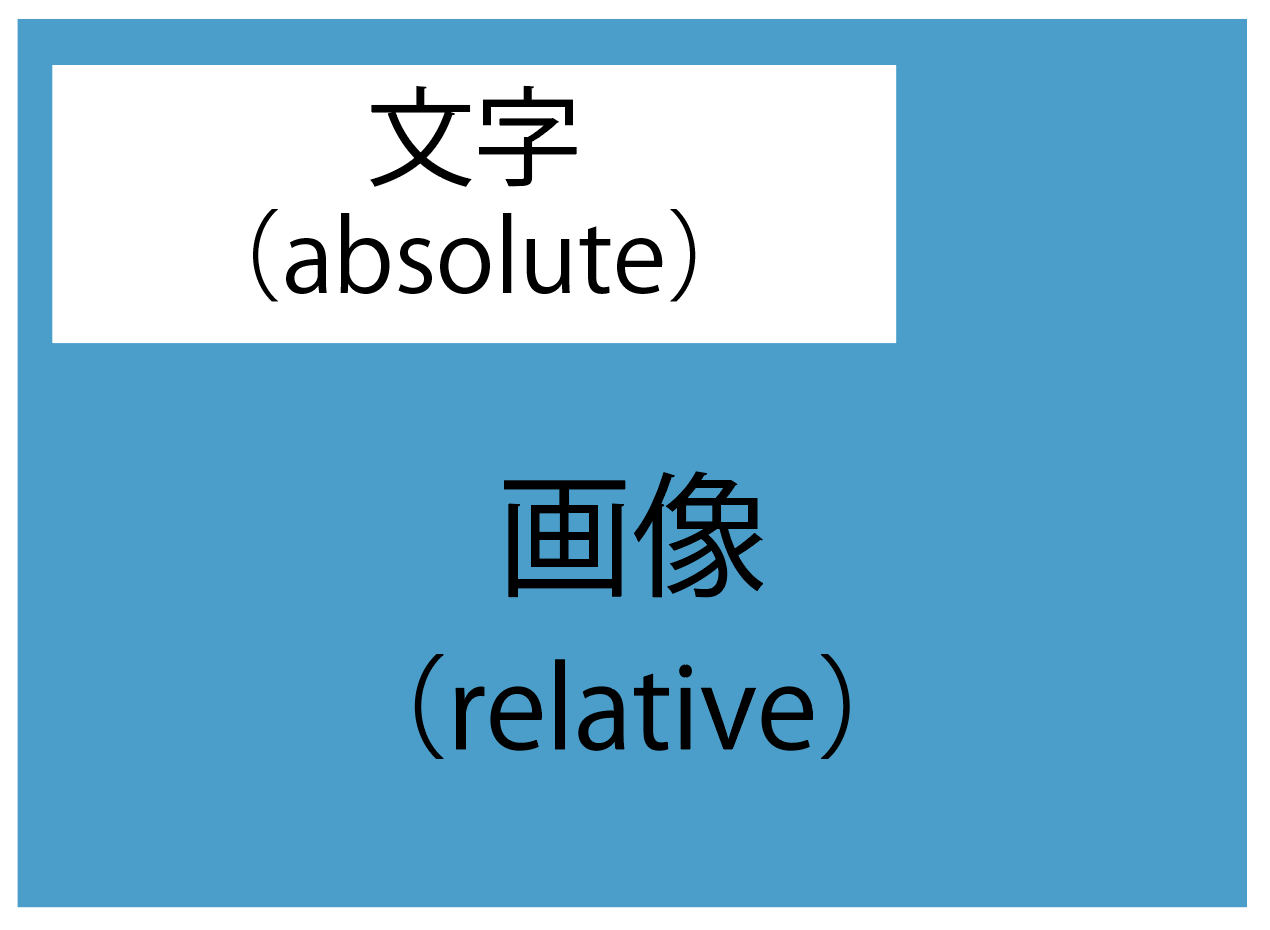
こんな仕組みのものを作ります
画像をきっちりと囲む領域を作り「position:relative」を指定します。
これで「position:absolute」したものを上に重ねることができるようになります。
後はちょこっと装飾すればOKです。
イメージ的には下記のような感じです。
サンプルも作ってます。
HTML(画像の上に文字を重ねて表示させる)
まずはHTMLです。
|
1 2 3 4 |
<div class="wrapper"> <img src="https://goo.gl/gU9Bbr"> <span class="label label-left-top">左上タイトル</span> </div> |
ポイントとして、まずは画像を囲む領域を作成します。
その中に画像と文字を入れ込めばOKです。
CSS(画像の上に文字を重ねて表示させる)
次にCSSです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.wrapper { position:relative; display:inline-block; } .label { position:absolute; color:white; background:#24A0CF; padding:5px 15px; } .label-left-top{ left:0px; top:0px; } |
さて本題ですね。
「wrapper」クラスは画像を囲むためのものです。
「position:relative」と「display:inline-block」を指定しておきましょう。
「display:inline-block」は画像をぴったりと囲みたいために指定しています。
これが無いと画像の右側の不要な領域まで囲っちゃいますからね。
次に「label」クラスですね。
親要素である「wrapper」に重ねて表示するために「position:absolute」を指定します。
他は装飾のためのパラメーターですね。
最後に「label-left-top」クラスです。
親要素のどの位置に表示するかを指定します。
「left:0px」「top:0px」と指定しているので、親要素である画像の左上に重なることになります。
少しだけ難しいかもしれませんが、理解できるとオシャレなものが作れるようになるので是非慣れていきましょう!
文字の表示位置を色々と変更したサンプルも作りました。
良ければ見てくださいね。







ありがとうございます。
サンプルを作成する為、テンプレ-トと組み合せが、
色々試して上手くいかず、諦めておりました。
こちらで教えて戴いたとおりにすると一回でちゃんと表示されました。
本当にたすかりました。
もっともっと勉強せねばと反省しております。
これからも色々拝見させていただき、勉強させてください。
コメントありがとうございます!
お役に立てたならとても嬉しいです。
私もまだまだ勉強中なので、お互い頑張っていきましょう!