jQueryを利用すれば、絞り込み検索機能も簡単に作成できます。
絞り込み検索機能とは、テキストボックスに入力した値とマッチするものを表示・マッチしないものを非表示にするような機能です。
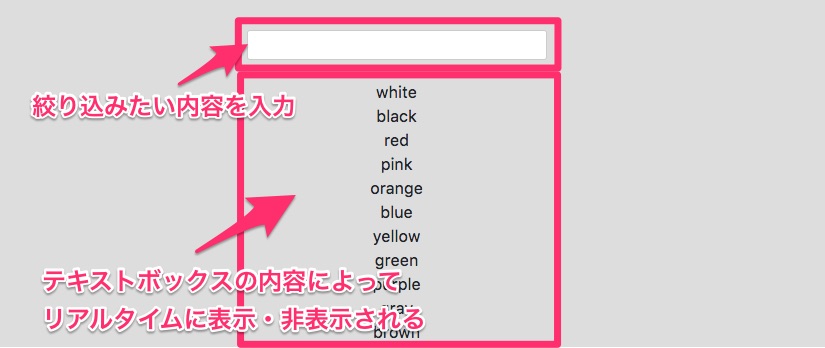
以下のようなイメージですね。
上記のテキストボックスに入力した内容によって、リアルタイムに下側のリストが絞り込まれていく機能です。
キーを打つ毎に絞り込まれていく内容が変化するので、とても格好いいですよ!
サンプルも作っていますので、良ければ見てくださいね。
色々なものに応用できると思います。
HTML(jQuery 絞り込み検索サンプル(正規表現))
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="container"> <div class="row"> <div class="col"> <input class="search__text" type="text" /> </div> </div> <div class="row"> <div class="col"> <ul class="target"> <li>white</li> <li>black</li> <li>red</li> <li>pink</li> <li>orange</li> <li>blue</li> <li>yellow</li> <li>green</li> <li>purple</li> <li>gray</li> <li>brown</li> <li>gold</li> <li>silver</li> </ul> </div> </div> </div> |
[ 4行目 ]
テキストボックスを用意します。
jQueryで操作するために「search__text」というクラス名を付けておきましょう。
[ 9〜23行目 ]
絞り込む対象リストを記述しています。
これも目印として「target」というクラスを付けておきます。
スクリプト側(jQuery 絞り込み検索サンプル(正規表現))
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$(function(){ // テキストボックスでキーアップされた時に実行 $('.search__text').keyup(function(){ // テキストボックスの内容を保存 search__text = $(".search__text").val(); // ul内のliをすべて取得してループ $('.target li').each(function(){ val = $(this).text(); if (val.match(search__text)) { $(this).show(); } else { $(this).hide(); } }); }); }); |
少し難しいと思うかもしれませんが、1つずつ見ていくと理解できると思います。
[ 3行目 ]
テキストボックスでキー入力された時に実行される処理を記述します。
「keyup」はキーが押された後、離された瞬間に実行されるイベントです。
[ 5行目 ]
テキストボックスに入力された内容を変数に保存します。
[ 7行目 ]
「target」クラス以下の「li」をすべて取得して「each関数」で1つずつループさせています。
「li」には「white」「black」などのテキストが入っています。
[ 8行目 ]
「li」内のテキスト「white」「black」などを変数に保存します。
[ 9〜13行目 ]
テキストボックスに入力された文字とli内のテキストを「match」関数で比較しています。
一致の場合は「li」を「show」関数で表示します。
不一致の場合「li」を「hide」関数で非表示にします。
これでリアルタイムに動作する絞り込み検索機能が完成しました。
色々と応用できますので、是非理解してくださいね。
サンプルも参考にしてくださいね。






[…] clue-design.comjQuery 絞り込み検索サンプル(正規表現) | クルーデザインhttp://clue-design.com/jquery/jquery-refine-seikijQueryを利用すれば、絞り込み検索機能も簡単に作成できます。 絞り込み検 […]